
技術的な記事を投稿したい場合、シンタックスハイライトは必須の機能だと思います。かといってWord PressのPluginは使いたくない。そんな時に便利なJavaScript ライブラリ「Prism.js」の導入方法を備忘録として記録します。
Prism.jsの導入手順
- Prism.jsのサイトからCSS/JSファイルをダウンロード
- CSS/JSファイルを使用テーマ以下のディレクトリに移動
- functions.phpにCSS/JS読み込み処理を追記
- シンタックスハイライトのテスト
1. Prism.jsのサイトからCSS/JSファイルをダウンロード
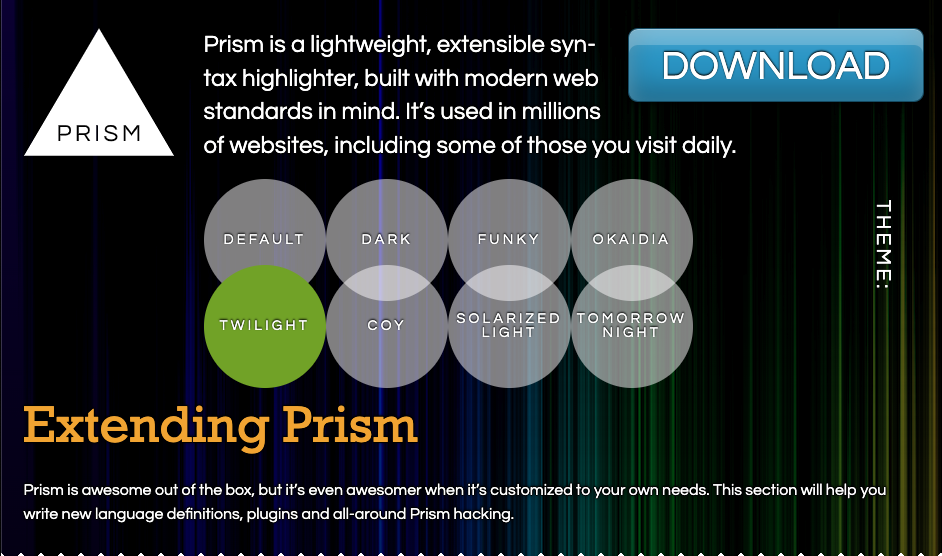
Prism.jsにアクセスし、「DOWNLOAD」をクリック。

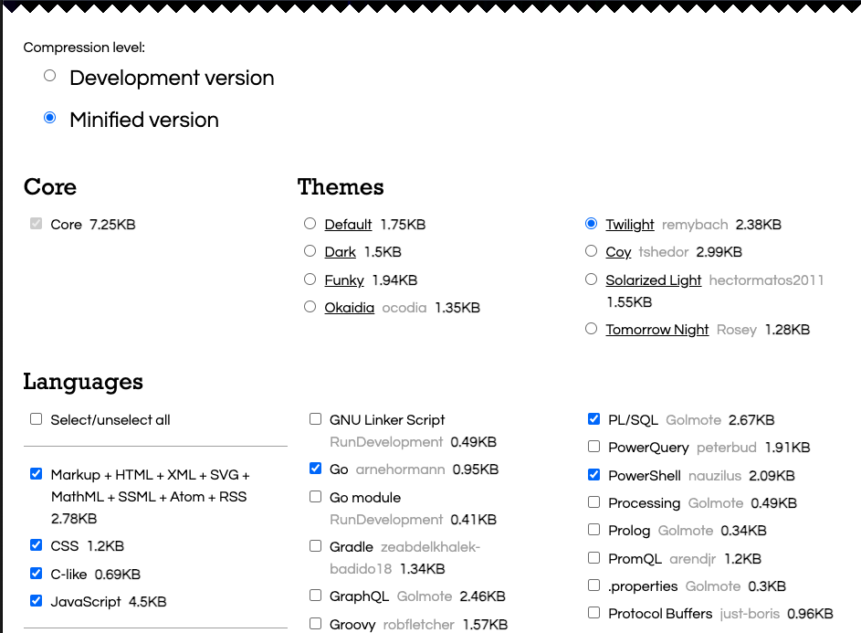
コード表示エリアのテーマ、自分がシンタックスハイライトしたい言語を選択。

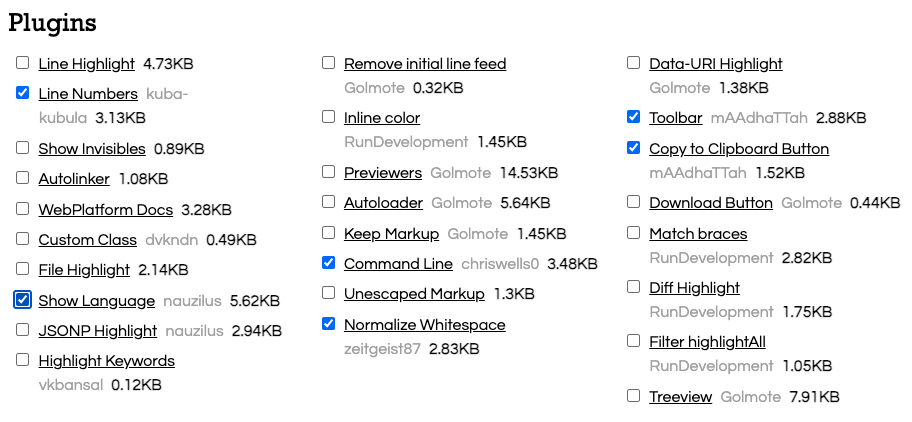
次に使用するプラグインを選択。

選択したprism.jsプラグインの機能は、
- Line Numbers: 行番号を表示
- Show Language: 言語名を表示
- Command Line: CLIの実行結果などのシンタックスハイライト機能
- Normalize Whitespace: コード記入時の空白行を削除してくれる
- Copy to Clipboard Button: コピーボタンを追加してくれる
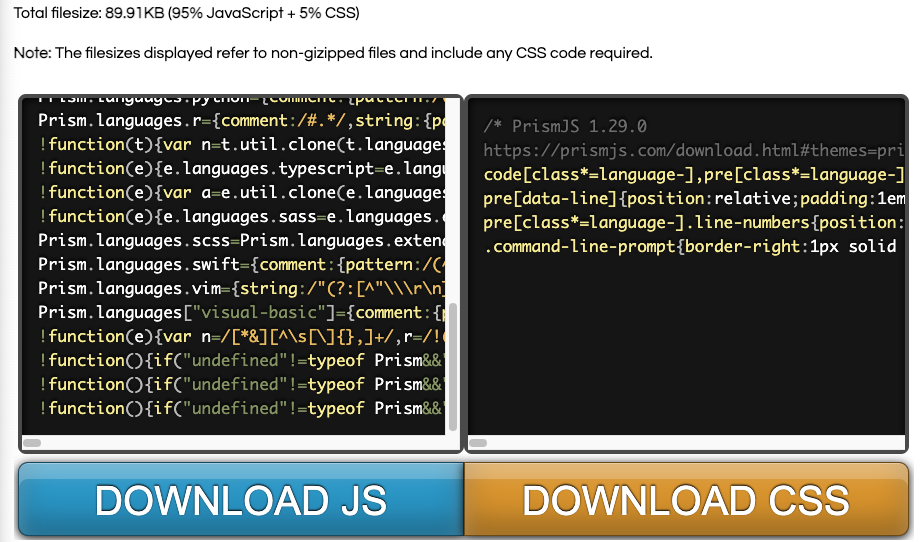
その後、選択した項目に応じて生成されたコードを、「DOWNLOAD JS」、「DOWNLOAD CSS」ボタンからダウンロードします。

2. CSS/JSファイルを使用テーマ以下のディレクトリに移動
ダウンロードしたprism.jsとprism.cssファイルをワードプレスで使用しているテーマディレクトリに移動します。
ローカル環境ではMac OSにMAMPを導入しテストを行っているため下記のようなコマンドで移動しました。
- 使用テーマ以下にassets/prismディレクトリを作成
- prismディレクトリ以下にprism.css/prism.jsを移動
mkdir /Application/MAMP/htdocs/themes/使用テーマの名前/assets/prism
mv ~/Downloads/prism.css ~/Downloads/prism.js /Application/MAMP/htdocs/themes/使用テーマの名前/assets/prism/
3. functions.phpにCSS/JS読み込み処理を追記
次に設置したprism.css / prism.jsを読み込んでいきます。
テーマディレクトリ以下のfunctions.phpに以下の記述を行います。
get_template_directory_uri()はテーマディレクトリのパスを生成するWord Pressの独自関数です。
/**
* ----------------------------------------
* スタイルシート読み込み
* ----------------------------------------
*/
function register_styles()
{
// 他のCSSファイル読み込み・・・
// prism.css
wp_enqueue_style(
'prism-style',
get_template_directory_uri() . '/assets/prism/prism.css',
);
}
add_action('wp_enqueue_scripts', 'register_styles');
/**
* ----------------------------------------
* JS読み込み
* ----------------------------------------
*/
function register_scripts()
{
// Version取得
他のJSファイル読み込み・・・
// prism.js
wp_enqueue_script(
'prism-script',
get_template_directory_uri() . '/assets/prism/prism.js',
['jquery'],
'1.9.0',
true
);
}
add_action('wp_enqueue_scripts', 'register_scripts');
4. シンタックスハイライトのテスト
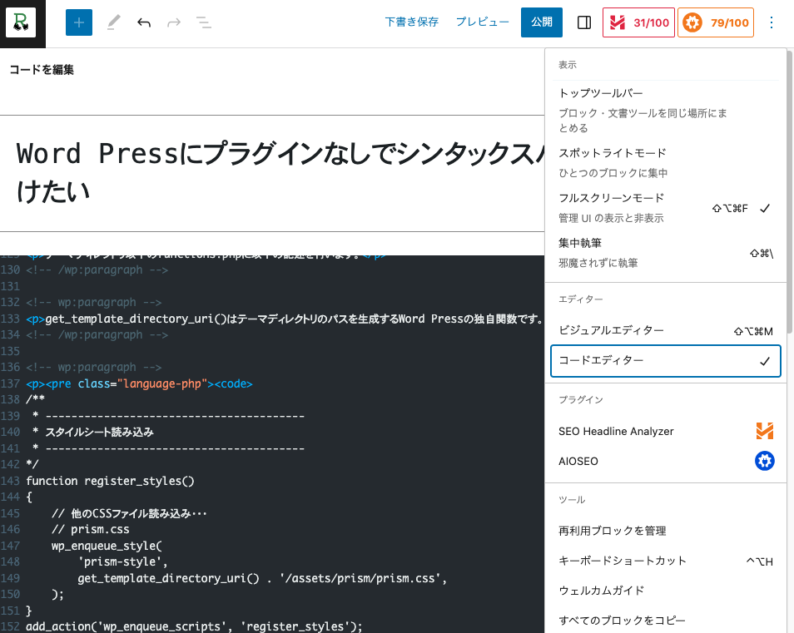
投稿を編集する画面にてコードエディタ、またはテキストエディタを開き、<pre class=”language-xxxx”><code></code></pre>を入力します。その間に表示したいコードを記入することでシンタックスハイライトが有効になります。
language-xxxxには、language-php やlanguage-javascriptなどシンタックスハイライトしたい言語を入れてください。
HTMLタグを入力したい場合、<(<) >(>)でエスケープする必要があります。

※上の画面は投稿編集画面で、Word Press PluginのHtml Editor Syntax Highlighterを使用しています。
まとめ
今回はシンタックスハイライトの導入方法について書きました。当ブログもついにコードをカラーで書けるようになったので、今後は技術的な記事もどんどん投稿していきたいと思います!!
lifewalker
三度の飯より散歩が好きな遅咲きエンジニアコンビ。お気に入りスポット、好きなカフェから気になる技術のことなど雑多な記事を投稿していきます。