
Word Pressテーマの開発を自分で行っていると、見た目の調整などのために本番環境のデータを丸ごとダウンロードして、ローカルでテストしたいときが結構あります。以前はmacでMAMPを使用しローカル環境を構築していたのですが、新しくWindows端末を購入したので、この機会にdockerで環境構築してみようと思いました。
1. 作成したい環境
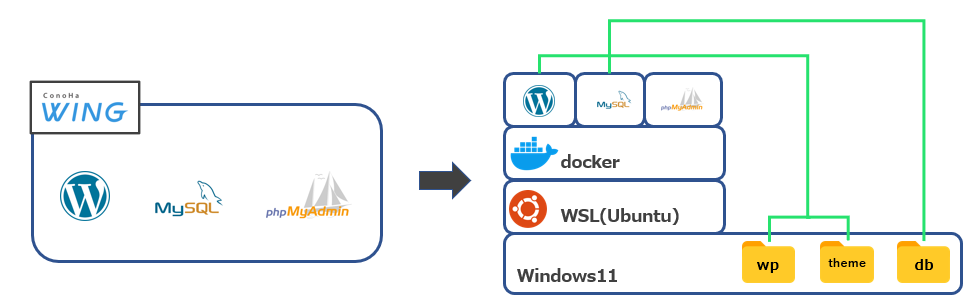
今回はConoha WINGで運用しているWord Press環境を丸ごとdocker環境に移行します。dockerイメージはWord Press / MySQL / phpMyAdminの3つを使用します。

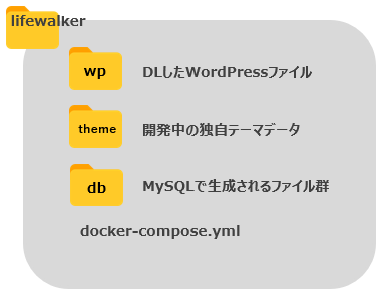
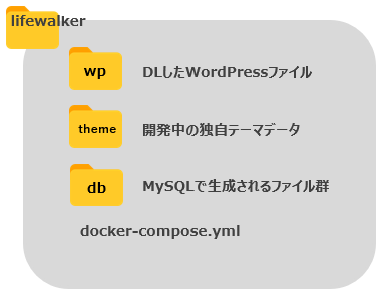
Word Pressテーマ開発用のディレクトリ内に、wp、db、themeディレクトリを用意し、これら3つのディレクトリをdockerで作成したコンテナ内にマウントし、データを永続化します。

2. 本番サーバからData Baseをエクスポート
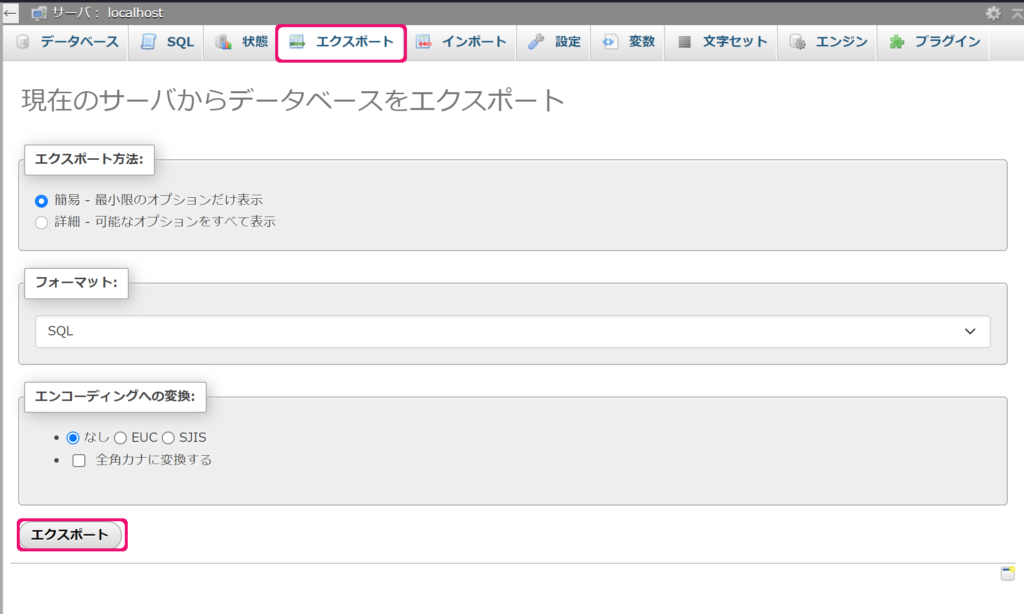
まず始めに、本番サーバのphpmyadminにアクセスし、Word Press用のDBをエクスポートします。今回は何も設定せずデフォルト状態でエクスポートしてますが、エクスポート方法で詳細を選択することで出力するSQL文をカスタマイズできます。

エクスポートすると、SQLが書かれたテキストファイルが自端末にダウンロードされます。
3. 本番サーバにてWord Pressディレクトリを丸ごと圧縮
次に、SSH等で本番サーバに接続し下記のコマンドで本番環境で使用しているWord Pressディレクトリを丸ごと圧縮します。
cp -r wordpress_directory ~/wordpress_directory
tar -zcvf wordpress_directory.tar.gz wordpress_directory
1行目はホームディレクトリ以下にwordpress用のファイルが入ったディレクトリを丸ごとコピーしています。2行目でtar.gz形式に圧縮しています。
4. SCPコマンドで本番サーバで圧縮したWord Pressディレクトリをダウンロード
SCPコマンドを利用して、圧縮したWord Pressディレクトリをダウンロードします。
scp -P ポート番号 -i C:\Users\ユーザ名\.ssh\ConohaWINGの秘密鍵.pem conohaユーザ名@conohaホスト名:/home/conohaユーザ名/wordpress_directory.tar.gz ./
ダウンロード後は7-ZIPを使用してtar.gzファイルを解凍します。Windows11に標準で搭載されているtarコマンドやPowerShellのExpand-Archiveコマンドでは日本語ファイル名が文字化けしてしまいます。
解凍後はプロジェクト内のwpディレクトリに、解凍されたディレクトリ内の全てのファイルを移動します。

ここまでで、本番サーバ内のデータを自端末に移行する作業が完了しました。次はdocker環境を作成していきます。
5. docker-compose.ymlの作成
本環境では、下記内容でdocker-compose.ymlを作成しています。
version: '3'
services:
db:
image: mysql:5.7
# マウントするローカルディレクトリを指定
volumes:
- ./db:/var/lib/mysql
ports:
- "3306:3306"
restart: always
# MySQLのログイン情報設定
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
# プロジェクト内のwpディレクトリとtheme/lifewalkerディレクトリをマウント
- ./wp:/var/www/html/
- ./theme/your_theme:/var/www/html/wp-content/themes/your_theme
ports:
- "8080:80"
restart: always
# MySQLに接続するための設定
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
restart: always
depends_on:
- db
ports:
- 8888:80
ここでは3つのイメージ(Word Press、MySQL、phpMyAdmin)を使用しています。この状態でプロジェクトディレクトリに移動し、コンテナをスタートします。
docker compose up -d
6. Localのphpmyadminにアクセスし、DBをインポート
無事にコンテナが立ち上がったら、ローカルのphpmyadminにアクセスし、先ほど本番サーバからエクスポートしたSQLファイルをインポートします。

7. Word Press DB内のサイトURLを変更
ここまでの状態では、Word Pressコンテナ用のURLにアクセスしてもページが表示されません。wp_optionsテーブル →option_nameカラムがsiteurl・homeであるレコードのoption_valueをdockerで設定したURLに変更する必要があります。
UPDATE wp_options SET option_value='http://localhost:8080'
WHERE option_name='siteurl' OR option_name='home';
8. .htaccessの内容を初期状態に修正
次に.htaccessの内容をWordPressの初期状態に戻します。本番サーバ内からダウンロードしたWord Pressディレクトリ内の.htaccessを下記のように変更します。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
9. wp-config.phpのDB接続情報を修正
ダウンロードしたWord Pressディレクトリ内のwp-config.phpには本番DBへの接続情報が記載されています。これをdocker-compose.ymlの設定に合わせて修正します。
define( 'DB_NAME', 'wordpress' );
define( 'DB_USER', 'wordpress' );
define( 'DB_PASSWORD', 'wordpress' );
define( 'DB_HOST', 'db:3306' );
10. ローカルURLにアクセスできるか確認
ここまでの作業でようやくローカル端末にWord Press開発環境を構築することができました。LocalのWord Press URLにアクセスし、正常に画面が表示されることを確認します。
11. まとめ
さくっと作れると思ったのですが、サイトURLを変更する必要があるということを知らずかなりはまってしまいました。同じような環境を作成しようと思っている人のお役に立てたら幸いです。
lifewalker
三度の飯より散歩が好きな遅咲きエンジニアコンビ。お気に入りスポット、好きなカフェから気になる技術のことなど雑多な記事を投稿していきます。